勉強会2
Photoshop歴2ヶ月の坂井です・・・
ナリタさんに煽られたので、勉強会の続きを書きます。
勉強会の後半はPhotoshopでボタンを作るでした。
1.新規作成
2.角丸長方形ツールで、角丸ボタンぽいものを作ります。

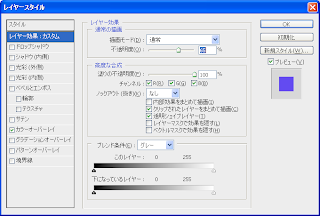
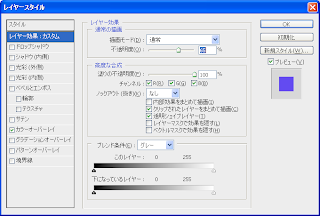
3.新しくできたレイヤーをダブルクリックし、レイヤースタイルを出します。

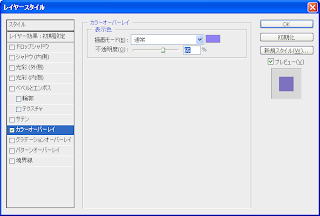
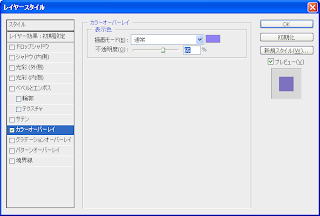
4.カラーオーバーレイで色と透明度、境界線等を調整して下地を作ります。

5.レイヤーを複製、レイヤースタイルから境界線を解除して、グラデーションをかけます。

6.新規レイヤーを作成して、角丸長方形ツールで高さが半分ぐらいのでハイライトを作ります。
7.薄めでグラデーションをかけ、他のレイヤーも調整します。

8.ボタンのレイヤーの上に、文字ツールで適当な場所に文字を入力します
9.今までのボタンのレイヤーをCtrl押しながら選択して、Ctrl+Gでグループ化します。
10.選択ツールにして、文字とボタンを選択して、縦横両方を中央揃えにします。
11.イメージ→トリミングで不要な画面のサイズをボタンに合わせます。

ほとんどKさんのアドバイスでできました!!
ナリタさんに煽られたので、勉強会の続きを書きます。
勉強会の後半はPhotoshopでボタンを作るでした。
1.新規作成
2.角丸長方形ツールで、角丸ボタンぽいものを作ります。

3.新しくできたレイヤーをダブルクリックし、レイヤースタイルを出します。

4.カラーオーバーレイで色と透明度、境界線等を調整して下地を作ります。

5.レイヤーを複製、レイヤースタイルから境界線を解除して、グラデーションをかけます。

6.新規レイヤーを作成して、角丸長方形ツールで高さが半分ぐらいのでハイライトを作ります。
7.薄めでグラデーションをかけ、他のレイヤーも調整します。

8.ボタンのレイヤーの上に、文字ツールで適当な場所に文字を入力します
9.今までのボタンのレイヤーをCtrl押しながら選択して、Ctrl+Gでグループ化します。
10.選択ツールにして、文字とボタンを選択して、縦横両方を中央揃えにします。
11.イメージ→トリミングで不要な画面のサイズをボタンに合わせます。

ほとんどKさんのアドバイスでできました!!



コメント
コメントを投稿